The landing page design you use can make the difference between someone converting into a new subscriber or customer or hitting the back button & returning to where they came from.
That means it’s important to come up with good landing page design ideas before you get started.
And while there’s no simple “do this, then that” formula for creating great-looking (and effective) landing pages, there are some proven principles you can follow.
In this guide, we’re going to give you 5 proven successful landing page design ideas and why they work to help you see what success looks like, in terms of design.
Then, by the time you’re done reading, you’ll be armed with everything you need to start designing landing pages that showcase your brand in the best light — and give people a reason to convert.
Before we get into that, though…
Build Your Landing Page With ClickFunnels Now [FREE]!
What Makes a Landing Page Design Successful?
To make sure your landing pages not only look great but also convert at a high level, you’ll need to understand the different design elements you have at your disposal.
A successful landing page design is going to seamlessly incorporate each of these to come together into something that helps accomplish your biggest goals: great branding and new subscribers or customers.
#1: Visual Hierarchy
When someone lands on your page, their eyes are going to follow a natural pattern.
This pattern greatly depends on the design and how you’re directing their eyes — which gives you an opportunity to guide them where you want them to look.
When you’re designing your landing pages, step into the shoes of a visitor to the page.
Pay attention to where your eyes go first, then second, third, fourth, etc.
Lay out the elements you want them to look at in the order that your eyes move through the page.
Then, once you’re done, pay attention to elements that are distracting — since these will distract your visitors, as well.
Tweak or optimize them so they’re not as distracting or, if necessary, remove them altogether so you can put the emphasis back on the areas you want people looking at.
#2: Use of Colors
The colors you use will also determine how well you’re able to influence people to take action or invoke the emotions you want them to feel.
As a general landing page design idea, you want to use contrasting colors for your call to action. This will help them stand out on the page so people’s eyes are immediately drawn to them.
You also want to make sure you understand the psychology behind each of the colors you use.
Knowing which colors draw out which emotions are critical to ensuring you’re able to nail your branding and get people feeling a certain way about your branding.
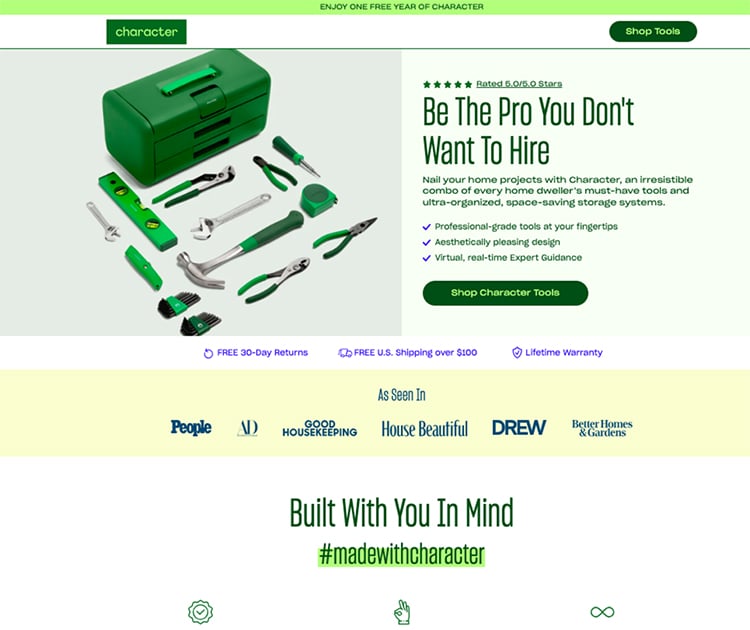
Take a look at the example below:
The use of greens and yellows helps instill optimism and happiness in their readers.

#3: Consistent Typography
The fonts you use can make it super-easy for your visitors to read your message — or end up hurting their eyes and making them want to bounce back to where they came from.
To avoid that you want to make sure you’re not only staying consistent with the fonts you use and that they’re legible across multiple device types, but that they’re also easy on the eyes.
As a general rule of thumb, sans-type fonts are the easiest to read while cursive fonts are the hardest.
When you’re planning your design, pick 2 to 3 that you like and then get input on them.
Ask other people around you if they’re easy or hard to read.
If they’re hard to read, toss them in the bin and grab a few more that you like and that work well together inside of your design.
#4: Use of Images
Humans are able to process images faster than they can read words.
That means you’ll want to use high-quality, relevant images and avoid loading your design down with stock images that hurt your credibility and authority.
While those stock images may match the message you’re trying to convey, many times they don’t actually match your design.
In other words, they stick out like a sore thumb and take people’s attention away from your copy.
It’s worth spending a bit more time creating the right images for your design (or having them created) than it is to use generic stock photos.
#5: Mobile Responsiveness
Non-responsive designs frustrate mobile users.
They’ll have to pinch and zoom around while they’re scrolling which makes it impossible to seamlessly scroll through your message.
It’s so easy to avoid making this mistake, too.
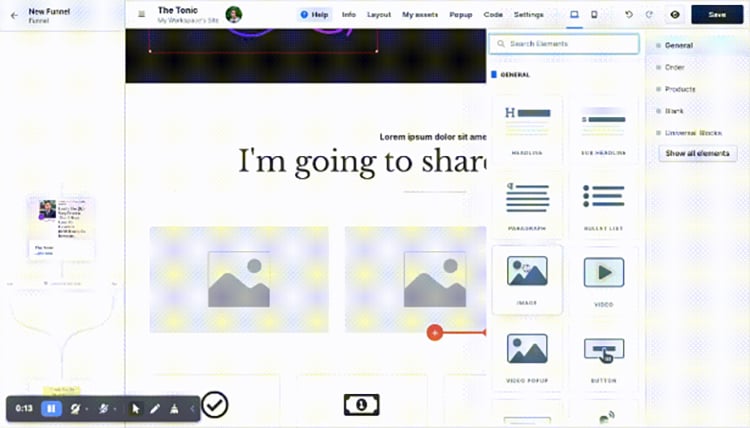
When you’re designing inside ClickFunnels, you’re able to click between device types to make sure the elements you’re using on your landing page will properly scale between each of them.
Then, if you notice something is off, you’re able to quickly address it to make sure it looks good on desktops, mobile phones, and tablets.
But you don’t want to leave it to chance — because non-responsive designs can be one of the biggest conversion killers, even if you have the best design and copy in your industry.
#6: Whitespace
Designs that are full of clutter, jam-packed together, and with minimal whitespace are overwhelming.
Remember, the goal of your design should be to make it easy on your visitor’s eyes and easy for them to scan from top to bottom.
Properly using whitespace helps accomplish that goal by giving their eyes a break.
It lets you guide their eyes where you want them to go and helps highlight key elements.
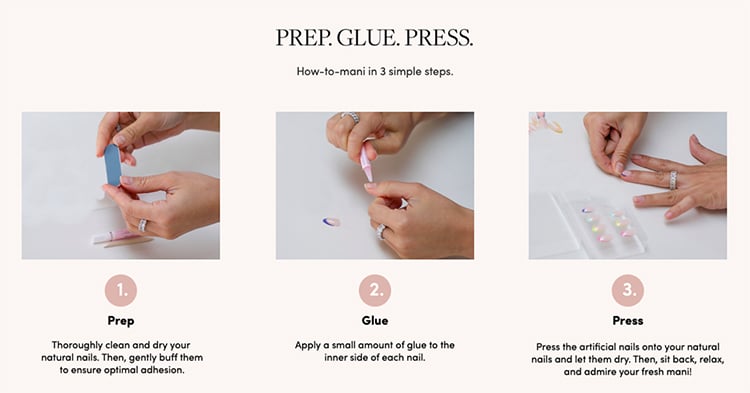
Take a look at the example below to see a good use of whitespace:

Now try to imagine if each of those images were pushed too closely together — it would be harder to guide their eyes down to the message underneath.
#7: Encapsulation
Encapsulating specific pieces of your message helps make them stand out.
You can use anything from boxes, borders, or even arrows and contrasting backgrounds to help guide their eyes to what you want them to see.
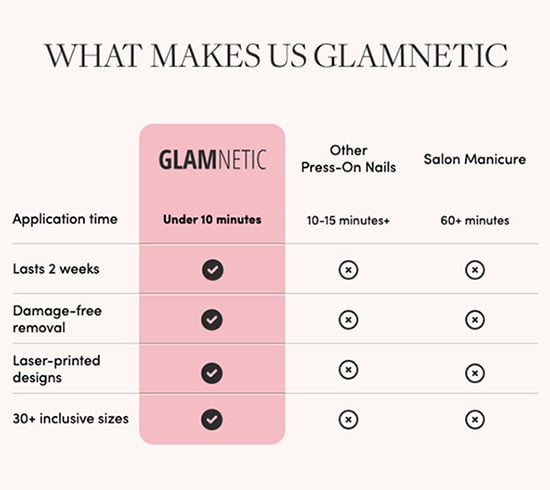
To give you an example, take a look at the image below:

Glamnetic is using encapsulation to immediately guide their visitor’s eyes to why they’re better.
Since it’s the first thing readers will see when they’re scrolling, it makes it easy for Glamnetic to position themselves in a positive light — before introducing their competitors and how they compare.
Build Your Landing Page With ClickFunnels Now [FREE]!
5 Successful Landing Page Design Ideas & Why They Work
Now, to help you see what to do and what success looks like, in terms of landing page design, let’s break down a handful of the best designs we’ve seen — from a fundamental and technical perspective.
1. Split Layout
One of the most effective landing page designs is the split layout.
It’s one that we use quite often — for good reasons.
First, it’s easy to build and flow with people’s natural eye patterns when they’re reading.
Second, it allows for concise delivery of your message in the form of bulleted lists while also simultaneously offering a visual representation of the product or service.
In the example below, you can see that the bullet points are focused on the benefits.
Then, to the right is a recognizable hero shot.

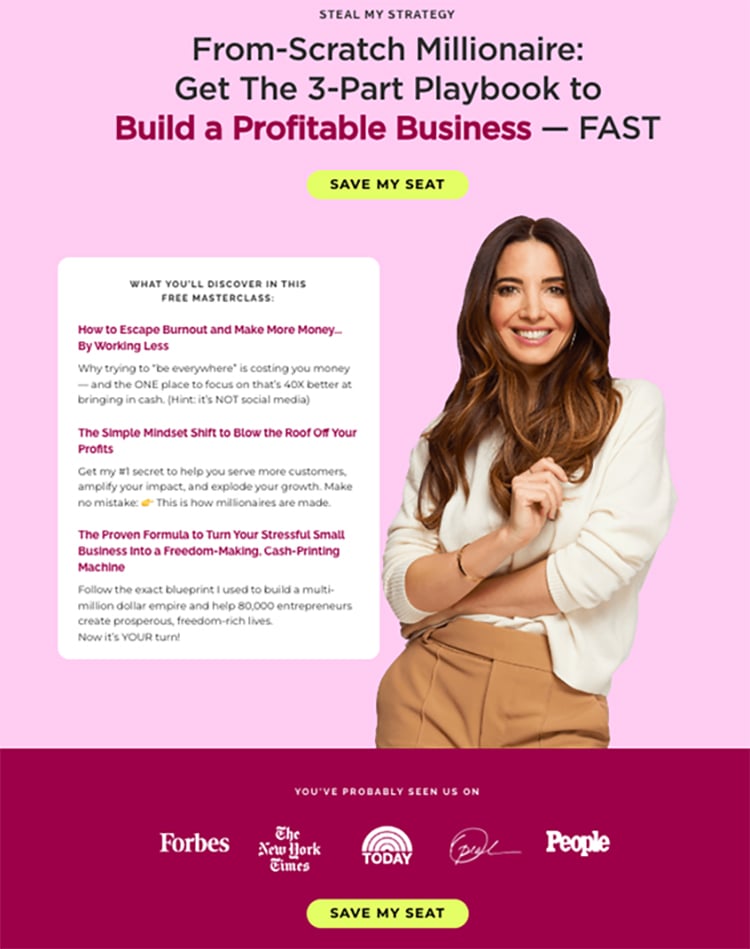
For a more toned-down version of the same split layout, check out the example below:

In this example, the layout is flipped but still flows the same way.
Visitors will first see the headline and then their eyes will move to the product image.
After, they will read the bullet points and then be guided to the call to action.
If you’re creating a simple page with one offer, free services, or a lead magnet, for instance, the split layout works incredibly well and is simple to design.
2. Zig-zag Layout
The zig-zag layout is another great design that helps guide your visitor’s eyes to key information.
Like the name implies, it designs around a zig-zag eye pattern, shifting from messaging to images.
By placing your content in a staggered format, you create a visual pattern that reduces monotony and keeps users engaged with a rhythmic flow that static designs can’t duplicate.
This design also helps balance out the visual impact of your design.
By shifting between text and images, it keeps the design from feeling “heavier” on one side of the page than the other.
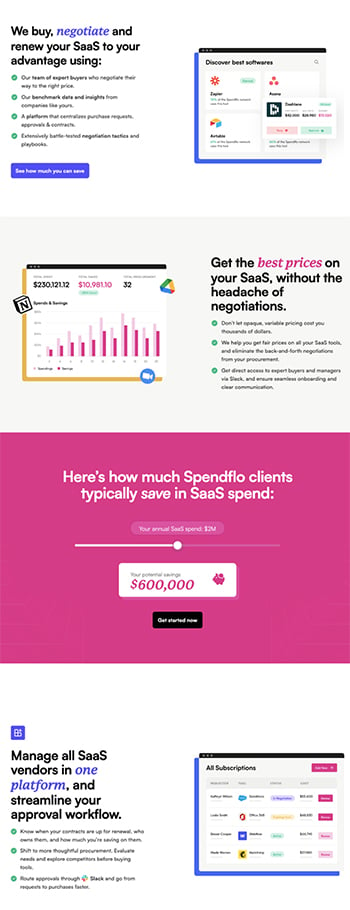
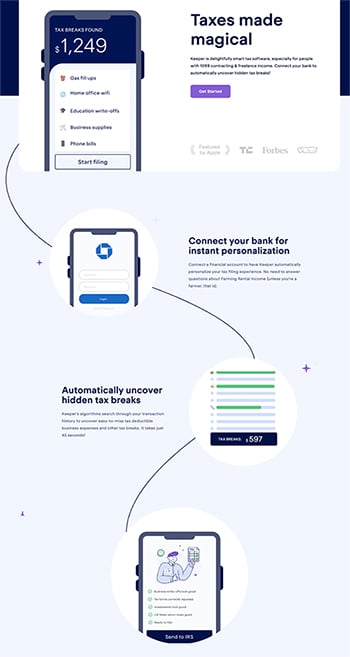
Here’s a great example of the zig-zag format:

As you’re looking at it, pay close attention to how your eyes flow through it.
You’ll start with the headlines and bullet points, then move into the featured image. After, your eyes will move to the next image that adds to the message, followed by more copy to help showcase the benefits.
The design rinses and repeats until the final call to action is at the bottom of the page.
If you’re using this layout, make sure that both the images and the copy you’re using naturally flow with your visitor’s eye pattern — continually building on the benefits of saying “yes” to the offer you make.
3. One Column Design
The one-column design is one of the most popular designs you can use for your landing pages.
As the name implies, it’s a single column that provides a straightforward flow from top-to-bottom, presenting your content and message in a single, central column.
One of the reasons this design style is so popular is that it’s incredibly simple.
There are minimal (or no) distractions, which is especially useful when you’re designing for mobile devices.
To see what we mean, take a look at this example from Your First Funnel challenge:

The focus of the page is on grabbing attention and then stacking benefits without any majorly distracting features or functions.
Visitors are greeted with a hero shot of Russell and Daymond, then their eyes are guided to the headline with the big benefit they can expect to get: learning what Daymond would do if he agreed to invest in your business.
Then, the message flows into recognizable faces to help build credibility and authority in the offer.
Finally, the benefits are stacked one on top of another — so visitors know exactly what they’re going to learn and which problems will be solved when they move forward and say “yes”.
Layouts like the single column are simple to build and a great starting point if you’re new to building landing pages and want to get something up and running as quickly as possible.
The drag-and-drop editor inside ClickFunnels makes it easy to design and customize these layouts without any previous coding or design experience.

As you’re building, if you decide you don’t like an element, you can quickly swap it out and choose another element — without wasting a ton of time.
You also get access to dozens of pre-built landing page designs so you can jump in and start tweaking one of them if you’re not comfortable starting with a blank slate.
If you haven’t already given ClickFunnels a try, click here to start your free trial now.
4. Directional Cues
If you want to guarantee your visitor’s eyes flow where you want them to flow, use directional cues.
Things like an arrow pointing to a testimonial, for instance, is an unmistakable indicator for where a user should look or click next.
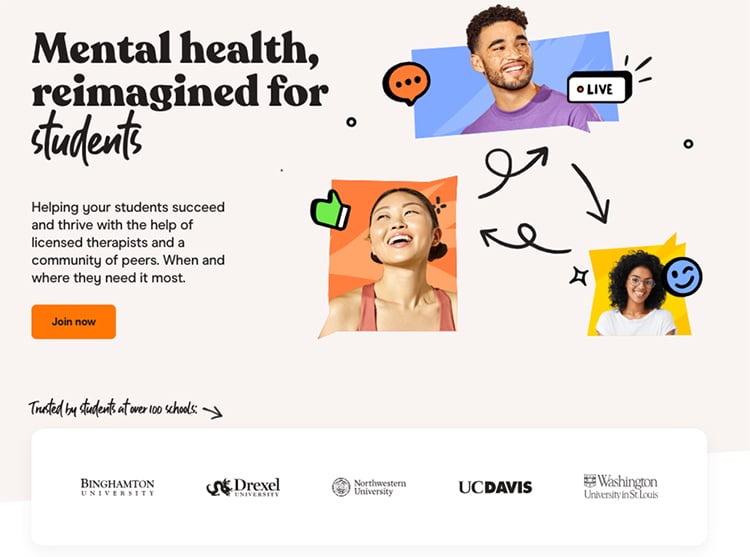
Take a look at this example:

The arrow tells people to look at all the universities that trust their service.
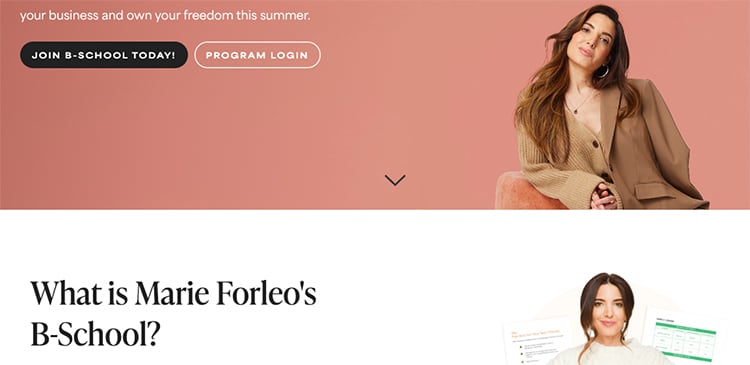
The example below, from Marie Forleo, uses arrows to make sure people know what to do next:

Lines can also be used to create pathways that will guide your visitor’s eyes from one section to another, or from your headline to the copy below it like this example:

Or, you can use arrows in your CTA to let people know that clicking the button leads to the next step:

The key, though, is not just assuming that your visitors know what to do next.
While most of them will know to keep scrolling or to click when prompted, using directional cues helps reinforce that behavior.
They’re subtle reminders or gentle nudges that encourage them to take action even if you know they’re already capable of taking it.
5. Mixing Typography
Typography can be used to help convey your brand’s tone of voice.
For instance, smaller, lighter fonts can appear more casual and give depth to your message.
Emojis or symbols can be combined to add character and reinforce that tone or emotion.
Like most design elements, though, typography is something you want to ensure doesn’t distract but, instead, actually adds to the message.
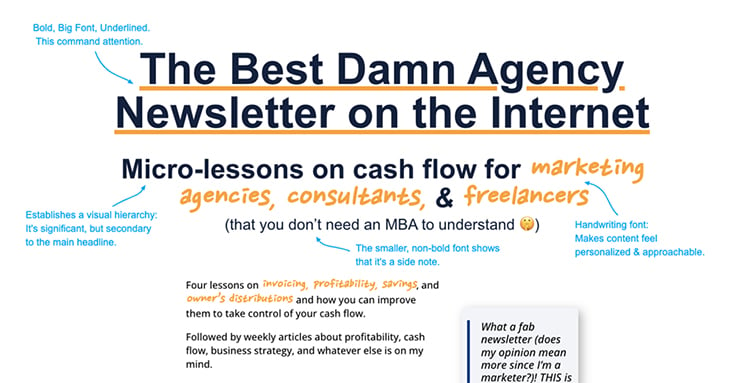
Take a look at this example to see what we mean:

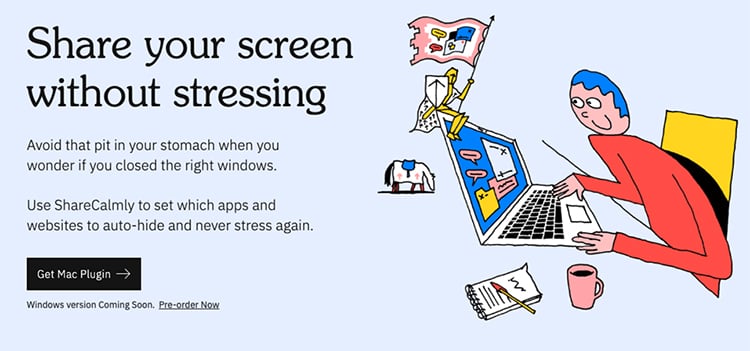
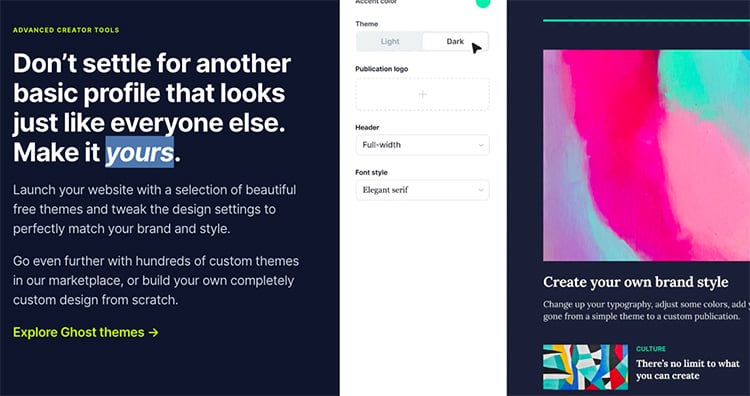
Now, take a look at this example from Ghost:

Italics are used to help place emphasis on “yours” to assist the visitor in taking ownership of the benefit.
Contrasting bold-weight fonts are used against regular-weight fonts to capture the reader’s attention, ensuring the emphasis gets attention.
You’ll notice, though, that the typography choices aren’t distracting — they capture attention and help guide the reader through the message instead of overwhelming their senses.
That should be the goal with every design you create: to add to the conversation and guide your reader to take an action.
If you can do that, you’ve created a successful landing page design.
Fast-Track Your Design Process with ClickFunnels Templates
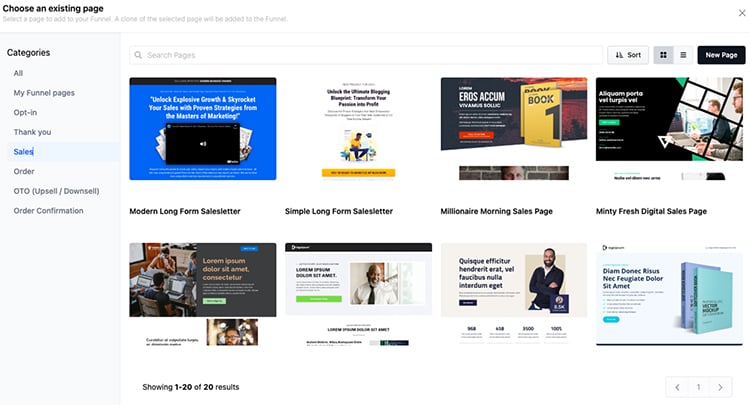
If you want to fast-track how quickly you’re able to deploy those designs, though, you can dive into ClickFunnels without any design or coding experience by using pre-made templates.

Each of these templates is easy to customize to your specific branding, letting you modify the text, colors, formatting, and images.
The drag-and-drop functionality helps you achieve the perfect layout across multiple device types.
The end result is saving time and getting great results while using templates that have proven to look great and achieve high conversion rates.
If you want to start with successful landing page designs instead of creating them yourself, click here to start your free ClickFunnels trial – and get instant access to dozens of ready-to-go templates.